Cara Mengetahui Kode Warna Hexadecimal - Kalian yang bergelut di bidang IT mungkin sudah mengetahui apa itu warna hexadecimal (heksadesimal). Apapagi jika kalian bergelut di bidang web developing, yang sering kali menangani masalah CSS. Warna ini sering disebut sebagai warna web, atau web color atau hex triplet, apa itu?
Apa Itu Warna Hexadecimal
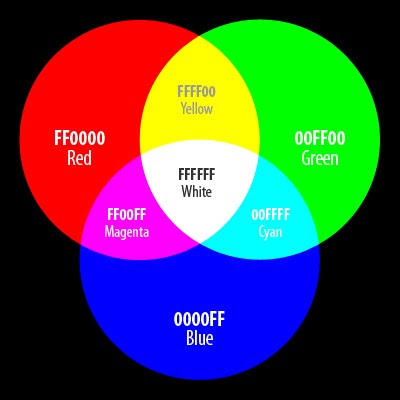
Secara struktur, warna heksadesimal merupakan warna yang tersusun atas elemen RGB atau tiga warna dasar yang tersusun atas Red (merah), Green (hijau) dan Blue (biru). Ketiga elemen warna tersebut merupakan satu kesatuan yang membentuk satu warna yang secara kasat mata dapat diartikan sebagai spektrum warna tampak.Dari ketiga elemen tersebut, setiap elemen memiliki metrik yang diukur dalam rentang heksadesimal. Rentang tersebut dimulai dari nilai 0 sampai F (0123456789ABCDEF) yang terbatas hanya dua sub-elemen pada setiap elemennya.
Format Kode Warna Hexadcimal
Format penulisan kode warna hexadecimal tersusun dalam format RGB, dimana dua kode pertama adalah kode untuk warna merah, dua kode yang kedua untuk warna hijau dan dua kode yang terakhir untuk warna biru. Semakin kecil nilainya, maka warna yang didapatkan akan semakin 'pekat'. Sementara kode penulisannya sendiri dimulai dengan tanda pagar (#), jika warna setiap elemen berada pada rentang yang sama, maka penulisannya dapat disingkat.Sebagai contoh, kode untuk warna 100% hitam adalah #000000 dimana setiap pigmen elemen warna berada pada titik paling tinggi. Sementara untuk warna 100% putih adalah #FFFFFF dimana setiap elemen warna berada pada titik paling rendah alias tidak memiliki pigmen. Jika keenam kode memiliki level yang sama, maka penulisan dapat disingkat menjadi #000 atau #FFF.
Cara Mengetahui Warna Hexadecimal Beserta Kodenya
Mengetahui kode warna hexadecimal memang banyak manfaatnya khususnya untuk yang bergelut di bidang IT terutama masalah appearance atau tampilan laman sebuah web. Lalu, bagaimana cara menemukan warna yang pas serta bagaimana cara mengetahui kodenya? Ada banyak cara, salah satunya kita bisa menggunakan layanan bernasis web yang tentunya gratis.Web yang paling populer serta banyak dijadikan acuan banyak webmaster/web developer adalah www.colorhexa.com. Web tersebut memberikan layanan gratis bagi siapa saja yang hendak berurusan dengan masalah warna hexadecimal. Tak hanya itu, web ini juga memungkinkan pengguna untuk dapat membentuk gradien dari warna yang berbeda. Mengetahui kode warna berdasarkan namanya, serta mengkonversi kode hexadecimal kedalam format lain atau sebaliknya.
Cara Mengetahui Kode Warna dari Apapun yang Tampil di Desktop
Mengetahui nama warna serta kodenya merupakan sebuah kelebihan yang disandang oleh para web developer. Mereka biasanya telah mengetahui kode-kode warna yang sering mereka gunakan saat mengedit CSS. Lalu, bagaimana dengan kita yang awam mengenai perihal warna? Gampang saja.Ada sebuah program kecil yang menarik, program ini memiliki kemampuan mengidentifikasi warna dari objek apa saja yang terdapat di desktop. Menariknya, tool ini juga mampu memberikan warna yang masih senada atau selaras. Apakah program yang dimaksud?
Ya, program tersebut bernama Color Cop yang dapat diunduh secara gratis di website developernya, colorcop.net. Program yang berukuran kecil ini sangat membantu dalam menangkap warna dari apapun yang nampak di desktop. Penggunaannya mudah, tanpa ribet. Bagaimana cara menggunakannya?
Cara Menggunakan Color Cop
Untuk menggunakan Color Cop, kita bisa menginstalnya terlebih dahulu. Atau kalau tidak, kita bisa menggunakan versi portable tanpa harus menginstal terlebih dahulu.- Jalankan Color Cop
- Klik dan tahan icon 'pipet', drag kemanapun kalian mau
- Color Cop akan menangkap apapun yang dilalui oleh icon pipet dan mengidentifikasi warna beserta kodenya
- Jika objek yang akan kita tangkap warnanya terlalu kecil, Color Cop menyediakan magnifier yang bergambar icon kaca pembesar. Kita akan dengan mudah menangkap warna dalam keadaan diperbesar.
- Kita juga dapat memasukkan kode warna yang tidak kita ketahui dan melihat seperti apa penampakan warnanya.











0 comments
Post a Comment